

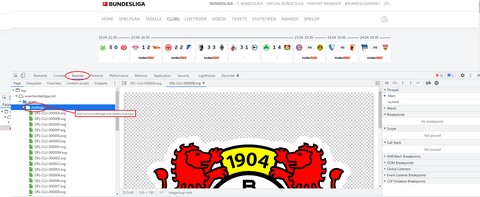
Chrome DevTools / Sources sekmesi
Merhaba,
Yazılım, kodlama vs gibi konularda hiç bir bilgim yok onu baştan belirtmeyim. Chrome DevTools ile bilgisi olan arkadaşlardan yardım istiyorum.
Görselini eklediğim Bundesliga.com sitesini örnek olarak vereyim:
Kulüplerin tüm logoları SOURCES bölümünde, "top/www.bundesliga.com/assets/clublogo" klasöründe yer alıyor.
Bu klasörde logoları tek tek tıklayınca göbekte görünüyor, aç deyince yine göbekte bir küçük pencerede açılıyor ama ben komple clublogo klasörünü ayrı bir sekmede (yine soldaki gibi liste halinde) bir sayfa olarak (JSON sayfası olarak da olabilir) açmak istiyorum.
Daha sonra, websitelerinde son güncellemeden bildirim ile haberdar olmak için kullanılan Visualping, Distill vs gibi "Webpage Change Monitor" Chrome uzantıları ile takip etmek istiyorum. Clublogo klasörüne yeni bir logo eklendiğinde haberim olacak.
Maalesef DevTools, normal websitesinde olduğu gibi Chrome uzantıları kullanılamıyor. Bu yüzden websitelerindeki SOURCES'taki "top"un altındaki istediğim klasörleri yeni bir sekmede açabilmek istiyorum, ki uzantı ile takip edebileyim.
Bu top'un altındaki klasörleri nasıl açabilirim? Yoksa bunun için bir yazılım veya kod mu yazılması? Ya da hiç birine ihtiyac duymadan, o klasördeki değişiklikleri anında haberdar olabileceğim bir yöntem var mı?
Yardımcı olabilirseniz çok sevinirim. Şimdiden teşekkürler.

Son Giriş: 3 yıl önce
Son Mesaj Zamanı: 3 yıl
Mesaj Sayısı: 0
Gerçek Toplam Mesaj Sayısı: 1
İkinci El Bölümü Mesajları: 0
Konularının görüntülenme sayısı: 108 (Bu ay: 1)
Toplam aldığı artı oy sayısı: 0 (Bu hafta: 0)
En çok mesaj yazdığı forum bölümü: Yazılım Geliştirme Sohbet Bölümü








 Yeni Kayıt
Yeni Kayıt


 Özel Mesaj
Özel Mesaj


 Görüntülenme
Görüntülenme  Yanıt Yok
Yanıt Yok
 0
0 






