Bildirim
Web site hazrlayan programlar hakkında
Bu Konudaki Kullanıcılar:
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
dreamweaver var açarken asp yi secersin 
-
quote:
Orjinalden alıntı: RoaD-RunneR
dreamweaver var açarken asp yi secersin
Arkadaşın aradığı sanırım daha yüzeysel, yeni başlayanlara yönelik bir program
dreamweaver daha profesyonel bir pro -
(örneğin) dreamweaver programından yaptığım bir sayfayı editlerken açık kodlarını önüme alıp yazarak editleyebilir miyim? yoksa sadece programdan çeşitli tool'lar kullanarak mı üzerinde çalışabilirim? direk yazmakla dreamweaver kullanarak oluşturmak arasında kalite farkı çok olur mu? emek vererek, kodlamayı öğrenmeden programla profesyonel site oluşturabilir miyiz? sayfa güvenliği ne demek bilmiyorum ama çeşitli hack girişimlerine karşı koruma sitenin kodlamasıyla mı ilgili yoksa serverla mı ilgili? yani programla oluşturduğum site daha az güvenli olur mu?
saçmaladıysam kusura bakmayın, öğreneceğiz
-
quote:
Orjinalden alıntı: giyit
(örneğin) dreamweaver programından yaptığım bir sayfayı editlerken açık kodlarını önüme alıp yazarak editleyebilir miyim? yoksa sadece programdan çeşitli tool'lar kullanarak mı üzerinde çalışabilirim? direk yazmakla dreamweaver kullanarak oluşturmak arasında kalite farkı çok olur mu? emek vererek, kodlamayı öğrenmeden programla profesyonel site oluşturabilir miyiz? sayfa güvenliği ne demek bilmiyorum ama çeşitli hack girişimlerine karşı koruma sitenin kodlamasıyla mı ilgili yoksa serverla mı ilgili? yani programla oluşturduğum site daha az güvenli olur mu?
saçmaladıysam kusura bakmayın, öğreneceğiz
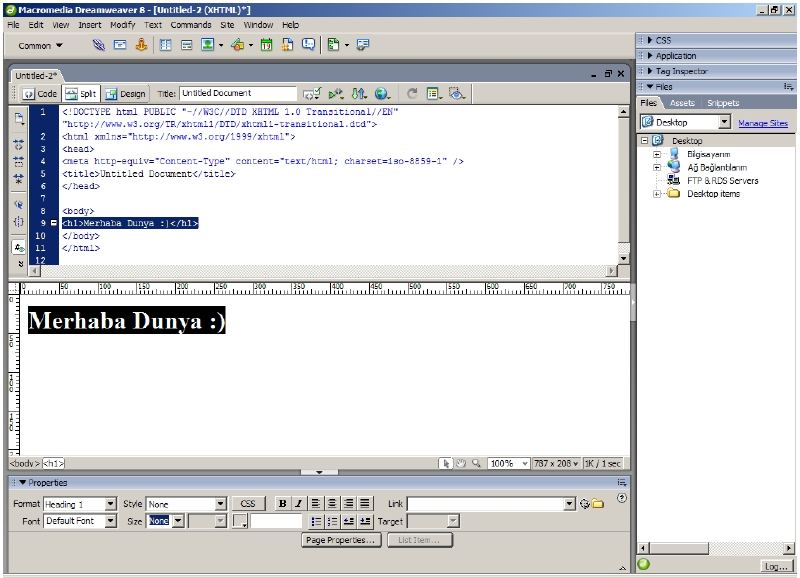
Dreamweaver da yaptıgın calısmayı edıtlerken ıster kod ıstersen edıtor bolumunu kullanabılırsın.
Code bolumunu kullanarak sadece kod bılgılerını gorur ve kodlarında degısıklık yapabılırsın.
Desıgn bolumunu kullanarak sadece sayfanın goruntulenırken kı halını gorup uzerınde degısıklıkler yapabılırsın.
Splıt bolumu kullanarak Code ve Desıgn ozellıklerını aynı pencerede yapabılırsın.
Ornek:

Eger sadece html kullanacagım dersen kodları bılmene cok fazla gerek yok dırek edıtor kullanarak sıte tasarımı yapabılırsın. Bazı html tagların ne oldugunu bılmen yeterlı olabılır, kımse aksını ıddıa etmesın uzun sure bu sekılde sıteler tasarladım. Daha sonra egıtım alarak css flash ve html kodlarla kendımı yenıledım.
Eger dınamık sıte tasarlayacaksan kesınlıkle kodlama bılmelısın, hazır scrıpt kullanarakda sıte yapabılırsın joomla vb. acık kaynak kodlu sıteler yapman mumkun ama mutlaka bır yerde tıkanırsın. Bu yuzden dınamık sıte yapacagım dıyorsan mutlaka asp php gıbı kodlama dıllerınden bırısını bılmen gerekecektır.
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı 



















