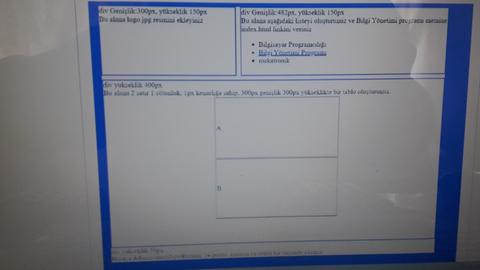
 Resimde olanlardan üst ikisini bir şekilde yaptım ortadaki olmuyor ya 😭 nasıl yapacağım ki bütünleme de var sınavda buna benzer soracak hoca. |
Css tablo içine tablo nasıl yapıcam ya lütfen yardım? yeni başladım.

-
-
Muhtemelen konuyu da yanlış yere açtım bunun için özür dilerim gerekli yere taşınmasını rica ediyorum.
-
quote:
Orijinalden alıntı: oyundelisi333Muhtemelen konuyu da yanlış yere açtım bunun için özür dilerim gerekli yere taşınmasını rica ediyorum.
evladım google'a css tablo yazsan sorununu çözersin
-
Yazdım zaten bir sürü site inceledim şu mereti aynı tutturamıyorum sıkıntı orada
Divler arasına 😥
< Bu ileti mobil sürüm kullanılarak atıldı > -
quote:
Orijinalden alıntı: oyundelisi333Yazdım zaten bir sürü site inceledim şu mereti aynı tutturamıyorum sıkıntı orada
Divler arasına 😥
<div style="display: flex; align-items; justify-content: center; width: 400px; background: red;"> <table> <tbody> <tr> <td style="width: 300px; height: 300px; border: 1px solid #e4e4e4;"> </td> </tr> <tr> <td style="width: 300px; height: 300px; border: 1px solid #e4e4e4;"> </td> </tr> </tbody> </table> </div>Kod
Yığını:
< Bu mesaj bu kişi tarafından değiştirildi mokoko_TR -- 10 Şubat 2021; 17:49:5 > -
paşa gönlüne göre yapabilrsin. section içine section açarsın, body içine body açabilirsin, iç içe div açabilirsin, iç içe table yada td th diye farklı şekilde belirtebilirsin. sectiona id diğer yöntemlerde class ismi verip CSS de de nesini düzenlemek istiyorsan parça parça düzenlersin. Bölümlere parçalamak istiyorsan alt alta 3-5 div açarak yap table ı. Böylece her dive farklı CSS uygulayabilirsin.
Benzer içerikler
- armut benzeri uygulamalar
- 1 milyon indirilen uygulama ne kadar kazandırır
- bilgisayar mühendisliğine giriş papatya yayıncılık pdf
- bilge adam yazılım kursu fiyatları
- unable to launch the application
- kod yazan yapay zeka
- jnlp dosyası nasıl açılır
- flutter nedir
- google güvenli arama kapatma
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı 



















