|
Desteğiniz için teşekkürler. |
## MOZİLLA FİREFOX + EN İYİ EKLENTİLER ## Ana Konu ## (194. sayfa)
Bu Konudaki Kullanıcılar:
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
-
-
105.0 çıkmış.
-
-
105.0.2 çıkmış.
-
105.0.3 çıkmış.
-
106.0 çıkmış. Firefox view diye bir özellik gelmiş. Telefondaki kaldığımız yerden devam edebiliyormuşuz.
-
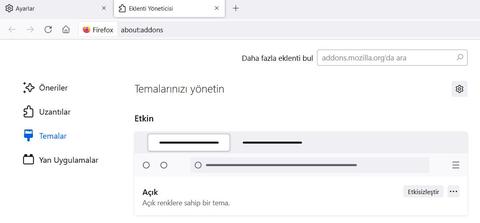
Yeni güncellemeden sonra gizli gezinti sekmesinin rengi değişmiş. Siyah olmuş. Eski rengine nasıl getirebilirim? Bilen var mı?
-
-
Renk kuşakları ile ilgili değil sanırım. Ben gizli pencerede siyah rengi ancak ayarlardan tema kısmından açık temayı seçerek değiştirebildim.
-
-
-
-
Çok teşekkürler hocam. Burayı görmemişim. Dediğiniz gibi yapınca oldu.
-
106.0.2 çıkmış.
-
106.0.3 çıktı.
< Bu mesaj bu kişi tarafından değiştirildi Venomstr -- 4 Kasım 2022; 0:36:52 > -
106.0.4 çıktı.
-
106.0.5 çıktı.
-
106'da baya bi bug var sanırım. Hergün yeni bir fix çıkartıyorlar.
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt






 Konudaki Resimler
Konudaki Resimler


 önceki
önceki
 kullanıcısına yanıt
kullanıcısına yanıt

 kullanıcısına yanıt
kullanıcısına yanıt
 kullanıcısına yanıt
kullanıcısına yanıt




 Hızlı
Hızlı 







