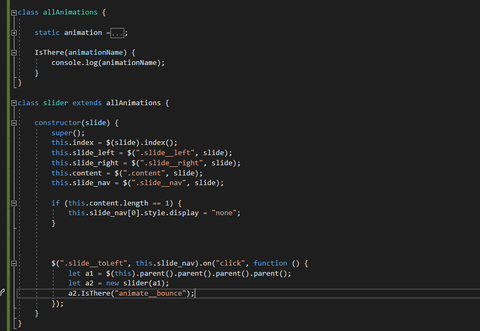
 Merhaba.Bütün slaytları class olarak eklemek istedim. ".slide__toLeft" elamanı, slaytı sola kaydıran yani bir sonraki slaytı gösteren a elemanı.Bu da slide__nav ın elemanı.Kısaca parent() lardan görüldüğü gibi, bir sonraki slayta geçmek için a elemanı tıklanınca 4 parent üste gitmem gerekiyor. slider clasımı da allAnimations clasından türettim.Amacım slide__toLeft a elemanına tıklama yapıldığında, bunun base clasındaki IsThere fonksiyonunu çalıştırmak. Bu çözüm işe yarıyor ve çalışıyorda.Ama parent() lar ile çalışmak sağlıklı olmayacak.Tıklama eventinde görüüldüğü gibi önce 4 üst parentı alıp, bunu new() lemek zorundayım.daha sonra base classındaki metodu çalıştırabiliyorum. a1= 4 üst parenttaki ".slide" elemanı a2= a1 den new() lenen slider clası. Buna uygun bir çözüm ne olabilir sizce ? |
Bildirim






 Yeni Kayıt
Yeni Kayıt








 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı 



















