Bildirim
en ideal site ölçüleri
Bu Konudaki Kullanıcılar:
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
tablomu kaldi artik, devir DIV devri 
Ayrica bence konuya gore degisir o olay, mesela yogun olan siteler icin forum, alisveris ... tam sayfa daha iyidir kullanim rahatligi acisindan, ama kisisel siteler veya pek aktif olmayan ve belli bir amaca hizmet eden sitelerde 100-150px arasi birakilmali sagdan soldan. (Sahsi fikrim)
< Bu mesaj bu kişi tarafından değiştirildi Moribito -- 7 Ekim 2008; 18:59:38 > -
tablo kullanabilirsin bunda bir sakınca yok aynı zamanda programlama ile de uğraşıyorsan çok daha rahat ettirir seni tablolar
fakat kenarlar için % kullanamazsın tablo geneli için 100% kenarlar için belli bir piksel (200 gayet yeterlidir) orta için ise birşey yazman gerekmez
yani sorunun cevabı olarak sol 200 sağ 200 orta ?(null)
fakat bunun kullandığın fontun büyüklüğü ile doğrudan orantısı var benim kasteddiğim standart 12pt için fakat blog vb. sitelerde 10pt çok daha şık duruyor. bu durumda kenarlar için 160 düşünebilirsin bu kolonların kenarlarında ne kadar efekt uyguladığınlada ilgili biraz
tür tür ayırırsak
forum,portal vb. bol içerikli siteler için 100% genişlikle beraber tüm kenarlardan 10 px boşluk iyidir.
kişisel site, tanıtım sitesi vb. belli sayfada içerik için 975 px genişlik üstden 10px altdan 5px
grafiği bol tanıtım vb. siteler için belli bir ölçü vermek zor
-

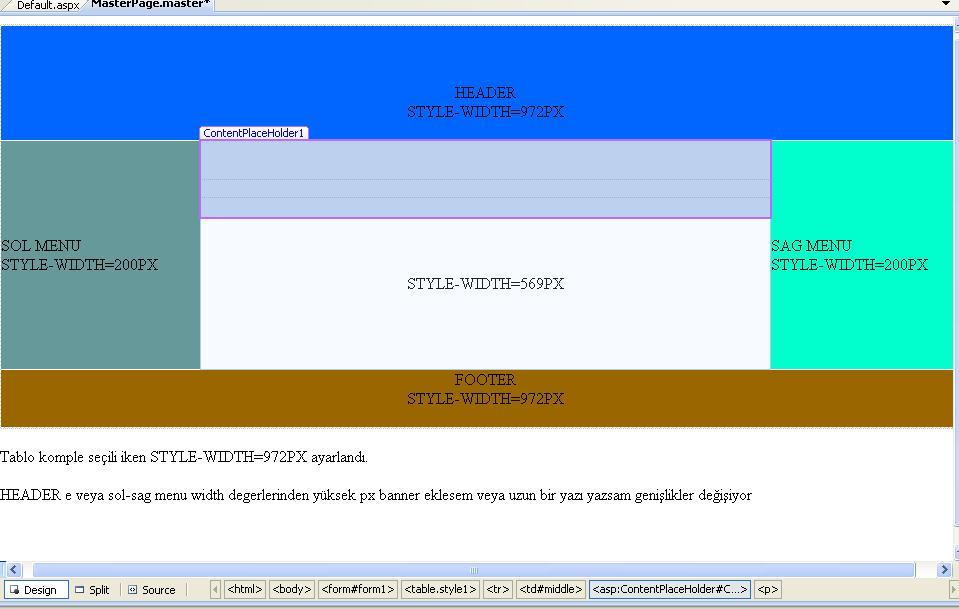
burdada sol sütuna yazı yazıyorum ve sol sütun otomatik sağa kayıyor..

3.resimdede üste 972 degerinden büyük banner ekliyorum 1000px degerinde ve header kısmı kayıroe yine

< Bu mesaj bu kişi tarafından değiştirildi programprof -- 9 Ekim 2008; 13:38:57 >
-
şöyle saçma bulduğum bir durum var birçok yeni webcinin başına gelmiştir
bir tasarım yapılır genişlikler falan belirlenir sonra içine deneme yazısı yazılır fakat bi tuşa basılır hiç boşluk bırakılmaz
fakat html ve browser kardeşlerin aralarında yaptığı anlaşma vardır html yazıyı boşluklu göndermedikçe borwser yazıyı bölemez
bu durumda bulunduğu alanı genişletir
yani özetle eğer aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa yazarsan tasarım kayar fakat normalde asdas adas dad tarzı bir içerik olduğundan
tasarım çalışacaktır (browser tasarımı bozmayacak şekilde alta indiriyor.
aşağı inmesi yatay gitmesinden iyidir -
hocam o konuda haklısınz peki herjanhi bir banner resim koyduğumuzda neden o sütunun genişliği belirlediğimiz sınırdan farklılaşır?
benim istediğim sutuna boyutundan büyük resim koyduğumda resmin sütunun genişliğine göre otomatik ayarlanması mesela -
quote:
Orjinalden alıntı: programprof
hocam o konuda haklısınz peki herjanhi bir banner resim koyduğumuzda neden o sütunun genişliği belirlediğimiz sınırdan farklılaşır?
benim istediğim sutuna boyutundan büyük resim koyduğumda resmin sütunun genişliğine göre otomatik ayarlanması mesela
Sütunun ölçüsüne göre banneri hazırlamayı tavsiye ederim. Dediğiniz şekilde olması zor gibi.İllaki sorun çıkar.Resmi dw de küçültürsenizde tabiki berbat bi görünto ortaya çıkar.
Ayrıca tablolar özellikle web programlamada vazgeçilmezdir.Tabloları eskimiş bişey gibi görmektense uygun yerde tablo, uygun yerde de div kullanmanızı tavsiye ederim. Takım tutar gibi dil tutma bitti şimdide tablocuyum divciyim karışıklığı var sanırım :)
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt






 Konudaki Resimler
Konudaki Resimler



 Hızlı
Hızlı 



















